[JavaScript] Effet rollover sur image
En ergonomie sur le web, les effets au survol de la souris sur des éléments sont important. Cela se révèle parfois indispensable, sur les liens d'un menu par exemple. C'est la raison pour laquelle ce tutorial va expliquer comment créer un effet de rollover lors du survol de la souris sur une image.
Pour débuter il faut deux images. La première est celle qui est visible "normalement" et la seconde est l'image de remplacement lors du survol.
Images utilisée dans ce tutoriel

L'image suivante va être utilisé comme image "normale" pour ce tutoriel. Cette image est disponible sous la licence Creative Commons "Paternité 2.0 France". Cela signife que vous êtes libre d'utiliser, modifier et distribuer cette création à condition de citer l'auteur en utilisant un lien vers ce site. Enfin à chaque utilisation de cette image, vous devez faire apparaître clairement a vos visiteurs les conditions de sa mise à disposition.

Cette seconde image, légèrement différente, va être utilisé pour le survol de la souris. C'est donc l'image de substitution. Elle est distribuée sous la même licence que la première, c'est à dire la licence Creative Commons "Paternité 2.0 France".
Présentation du code
Le code qui va être utilisé est du JavaScript. Cela n'alourdi pas beaucoup la page et de nos jours le JavaScript est utilisé par presque tous les navigateurs web.
Vous devez tout d'abord connaitre l'adresse internet de vos images. Une méthode simple pour connnaitre l'URL d'une image consiste à faire un clic droit sur une image et de sélectionner "Afficher l'image" ce qui permet de voir l'adresse où est situé l'image.
Voici le code à utiliser:
<img src="http://www.infowebmaster.fr/img/boutons/suivre-rss-175px-blanc-3.png" alt="Bannière bouton" onmouseout="javascript:this.src='http://www.infowebmaster.fr/img/boutons/suivre-rss-175px-blanc-3.png';" onmouseover="javascript:this.src='http://www.infowebmaster.fr/img/boutons/suivre-rss-175px-blanc-3-effet.png';" />
En ce qui vous concerne, il faut juste modifier les URL des images pour adapter ce bout de code HTML à votre site.
Ajout du code sur Jimdo
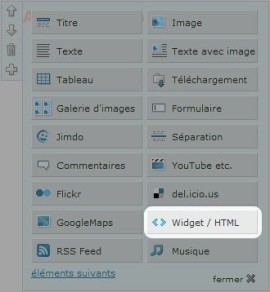
Pour ajouter ce code sur Jimdo il faut choisir l'élément Widget/HTML dans le choix des modules à ajouter.

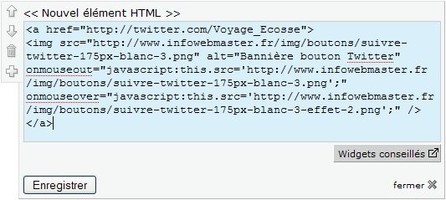
Après avoir cliqué sur le bouton suivante, il faut simplement ajouter le code dans le cadre qui viens de s'ouvrir.

N'oubliez pas d'adapter le code selon les images que vous souhaitez.
Après avoir cliqué sur "Enregistrer" votre bout de code fonctionnera.
Ajout d'un lien
Après avoir réussi cette première étape, il est possible de modifier un petit peu le code pour ajouter un lien sur cette image. Ainsi, en cliquant sur l'image cela vous mennera sur la page de votre choix. Voici la modification à effectuer:
<a href="http://www.google.fr">
<img src="http://www.infowebmaster.fr/img/boutons/suivre-rss-175px-blanc-3.png" alt="Bannière bouton" onmouseout="javascript:this.src='http://www.infowebmaster.fr/img/boutons/suivre-rss-175px-blanc-3.png';" onmouseover="javascript:this.src='http://www.infowebmaster.fr/img/boutons/suivre-rss-175px-blanc-3-effet.png';" />
</a>
Bien entendu il faut encore adapter le code. Dans l'exemple ci-dessus le lien redirige vers Google, il suffit de modifier l'URL.